SHOPER WSTAWIANIE SKRYPTÓW NA WSZYSTKIE PODSTRONY
1. Aby na wszystkich stronach sklepu Shoper wstawić skrypt JS należy zalogować się do panelu administracyjnego. Najczęściej możesz go odnaleźć wpisując adres swojego sklepu i dodając na koniec /admin
Po zalogowaniu odszukaj w bocznym menu:
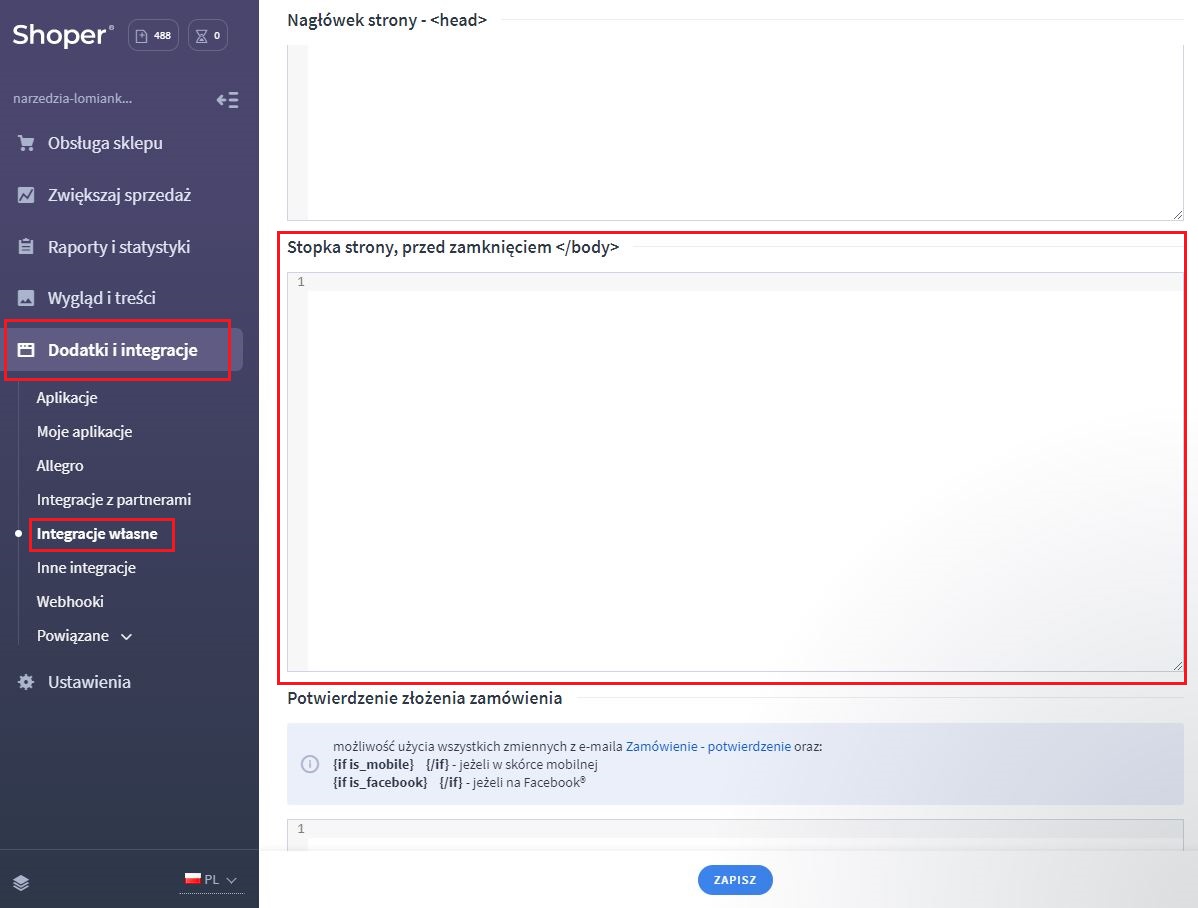
Dodatki i Integracje -> Integracje własne

Dodatki i integracje – Integracje własne – Pole do wstawiania skryptów JS, na przykład w stopkę
Kody JS najczęściej powinno wstawiać się w Stopkę strony, przed zakończeniem </body>. Dzięki temu będą się wywoływały po zaczytaniu całej zawartości strony i jeśli na przykład we wstawionym kodzie wystąpi błąd, ponieważ będzie ostatni w stronie, nie zablokuje on innych skryptów.
Pamiętaj!
Jeżeli w danym oknie już jest jakiś kod, nigdy go nie kasuj, chyba że jesteś świadom, za co odpowiada i że już nie będzie Ci potrzebny! Każdy nowy kod po prostu dodaj na sam koniec pola. Upewnij się również, że przez przypadek nie wstawisz swojego kodu w środek innego.
SHOPER WSTAWIANIE IFRAME NA STRONĘ
Iframe, kody script oraz elementy w czystym HTML mogą być bez problemu dodawane na stronę w panelu administracyjnym Shoper. W tym celu zaloguj się do panelu administracyjnego i z panelu bocznego wybierz:
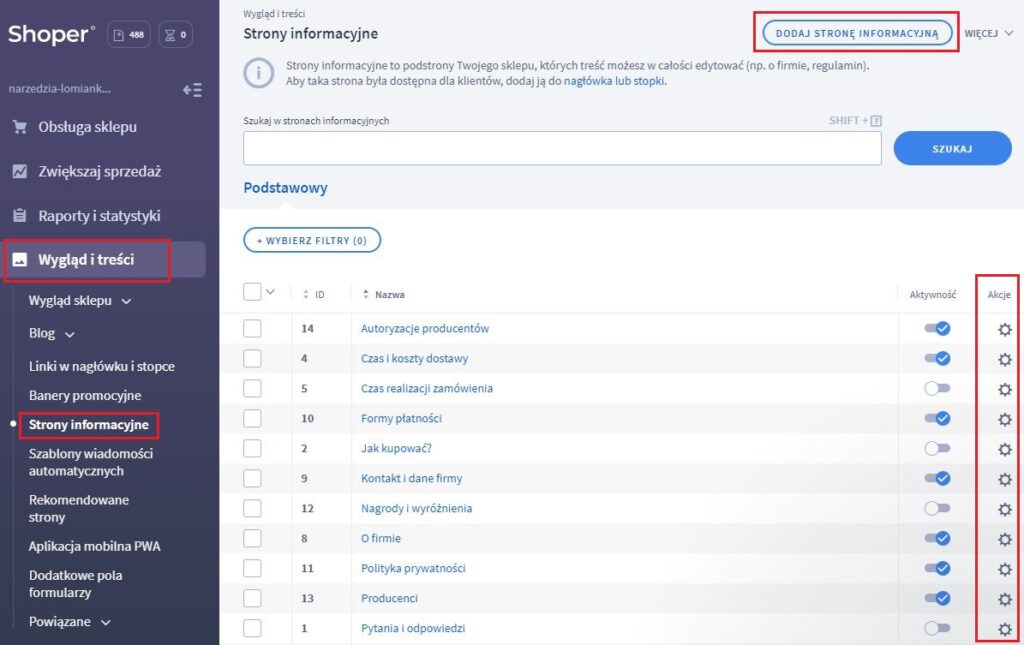
Wygląd i treści -> Strony informacyjne
Z głównego okna możesz albo utworzyć nową stronę informacyjną, albo edytować którąś z istniejących.

Wygląd i treści – Strony informacyjne – Edycja istniejących lub dodanie nowych stron
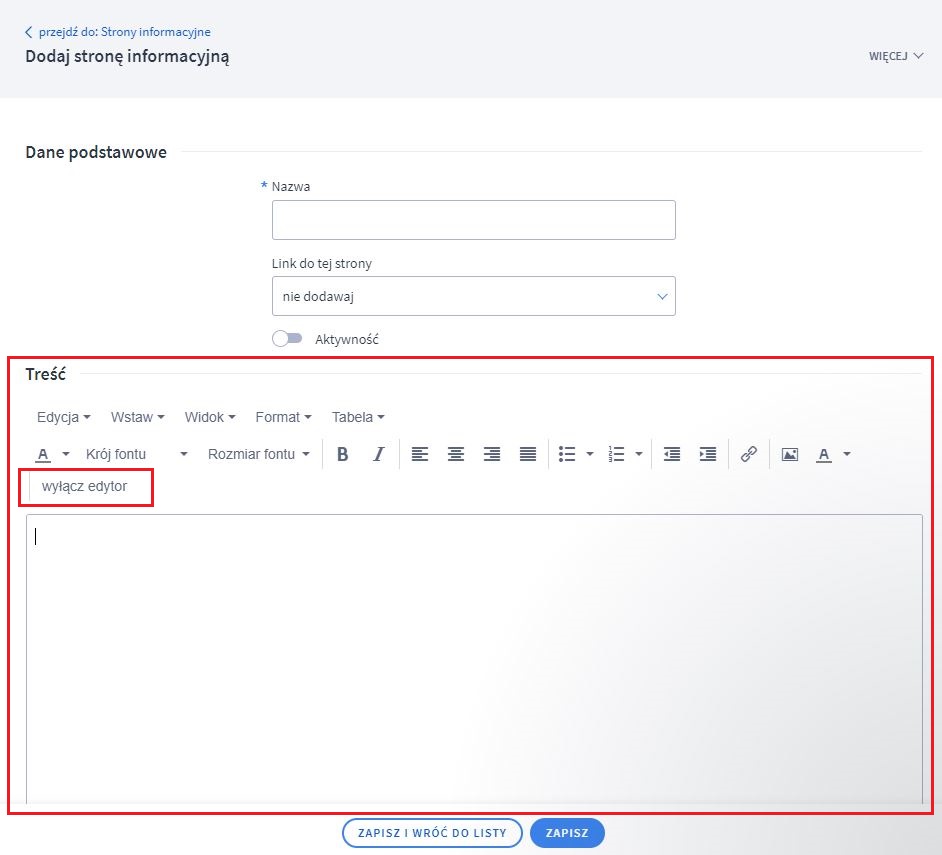
W głównym polu, po utworzeniu strony lub edytowaniu istniejącej przejdź po pola z treścią i przełącz edytor. Dzięki temu będziesz móc wprowadzać czysty kod HTML, kody script i iframe bez dodatkowego formatowania.

Po wprowadzeniu zmian zapisz stronę.
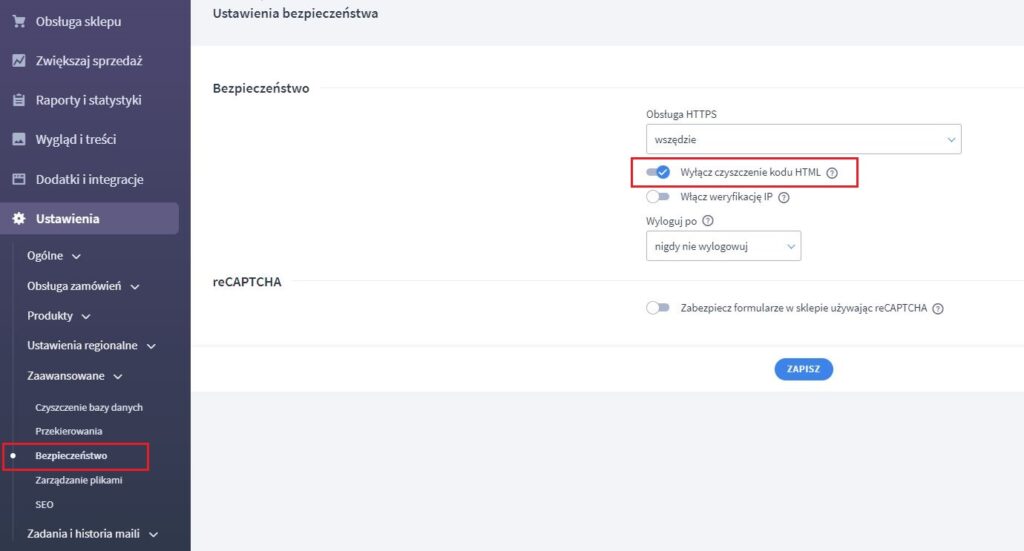
Jeśli wprowadzone zmiany zostały niezapisane, może to oznaczać, że masz włączone zabezpieczenie czyszczenia kodu HTML w edytorze. Możesz je wyłączyć na czas edytowania strony przechodząc do:
Ustawienia -> Zaawansowane -> Bezpieczeństwo
Przełącz pole odpowiadające za czyszczenie kodu HTML w edytorach.