
- Aby na wszystkich stronach sklepu Shoper wstawić skrypt JS należy zalogować się do panelu administracyjnego. Najczęściej możesz go odnaleźć wpisując adres swojego sklepu i dodając na koniec /admin
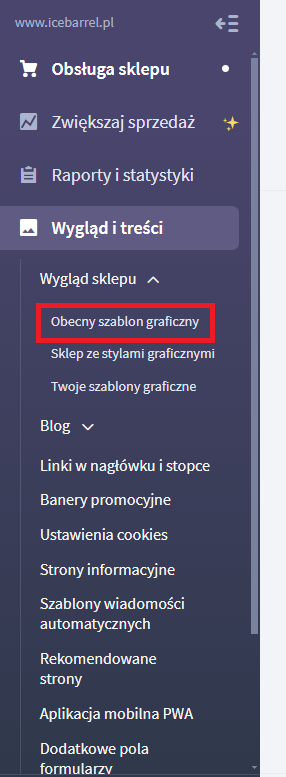
Po zalogowaniu odszukaj w bocznym menu zakładki „Wygląd i treść„. Rozwiń ją.

2. Z rozwiniętych opcji, kliknij w „Twoje szablony graficzne„.

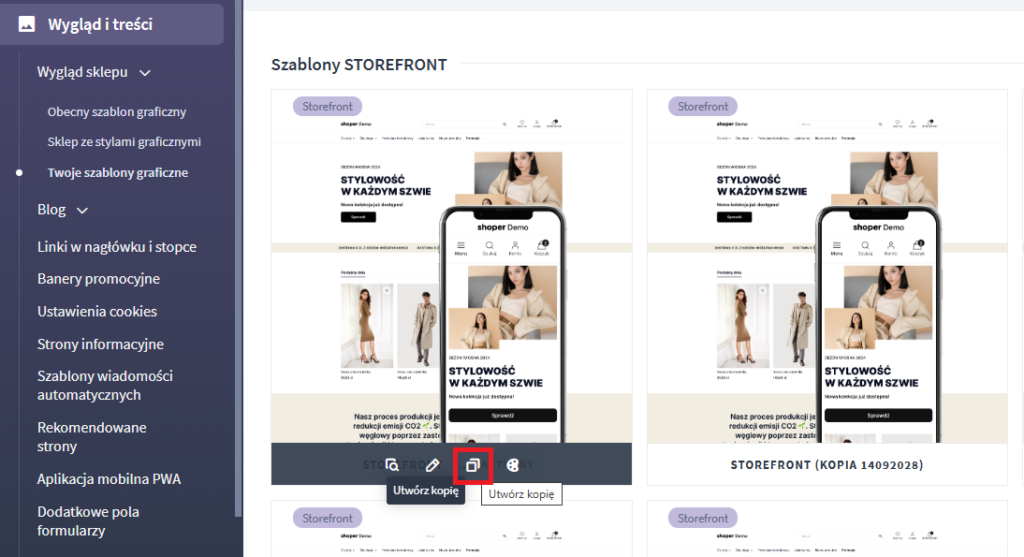
3. Po kliknięciu, pokaże się strona z listą wszystkich naszych szablonów graficznych. Pierwszy z nich, jest aktualnie używanym szablonem. Przed wprowadzeniem jakichkolwiek zmian, zalecamy zrobienie kopii zapasowej szablonu, aby można było cofnąć się do działającej wersji w przypadku jakiegoś błędu. Aby to zrobić klikamy w przycisk „Utwórz kopię„.

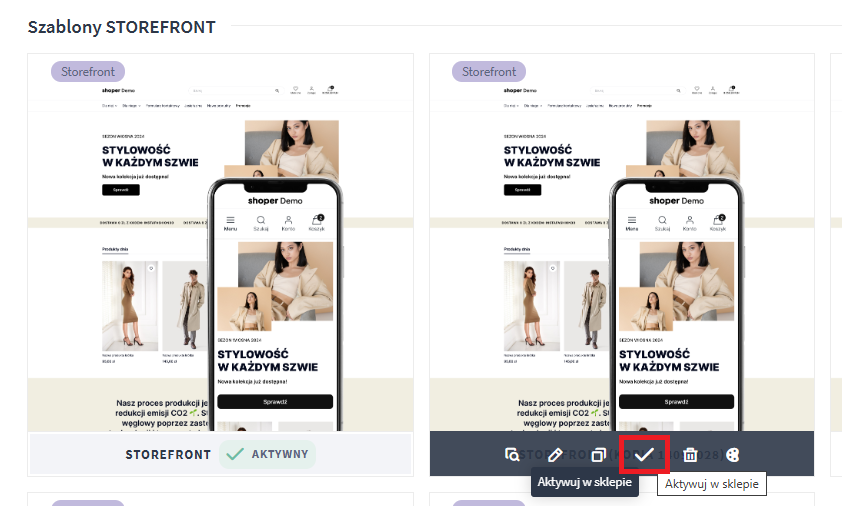
Jeśli coś pójdzie nie tak, możemy aktywować zrobioną wcześniej kopię klikając w przycisk „Aktywuj w sklepie” na poprawnej kopii.

4. Aby dodać swój własny kod html z powrotem wracamy do paska narzędzi po lewej stronie i klikamy w opcję „Obecny szablon graficzny„

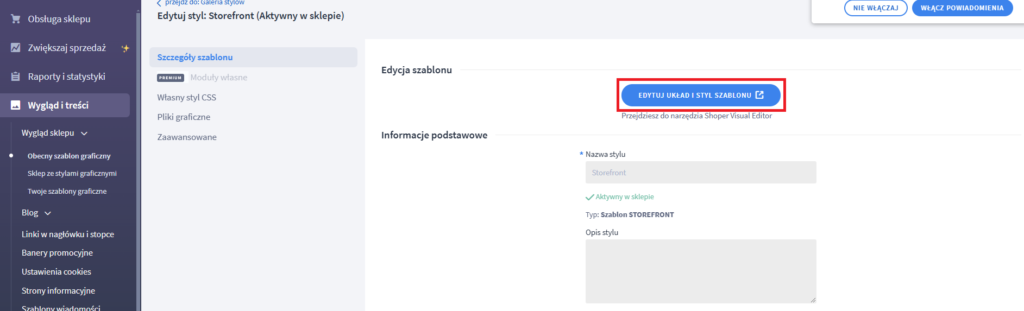
5. Następnie w otwartym oknie kliknij przycisk „Edytuj układ i styl szablonu„.

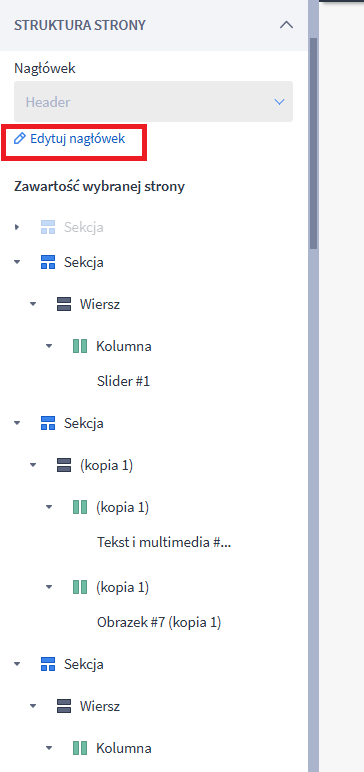
6. Po kliknięciu nastąpi przeniesienie do edytora graficznego szablonu. Przewiń lewy pasek z sekcjami na samą górę, aż do elementu z napisem „Edytuj nagłówek„. Kliknij w ten element.

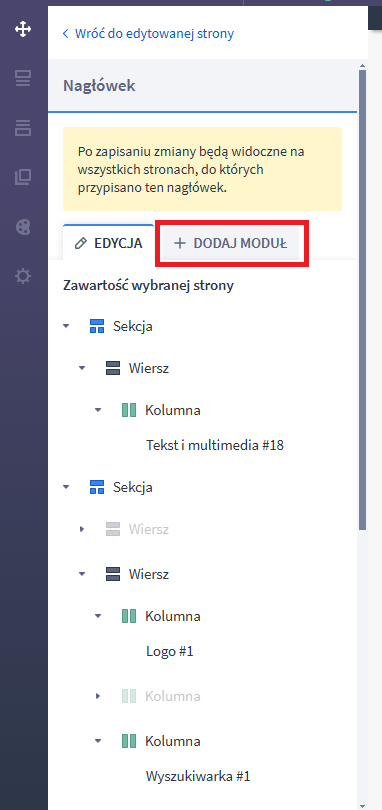
7. Następnie przejdź do sekcji ’Dodaj moduł’.

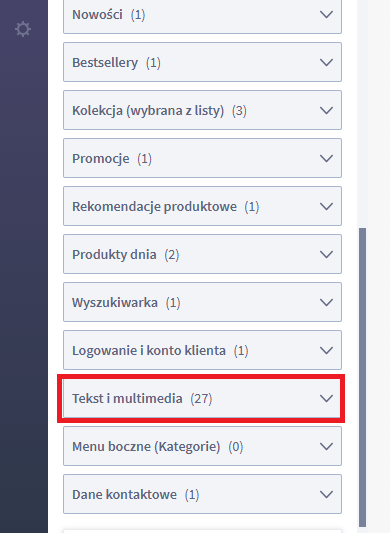
8. Znajdź na liście moduł o nazwie „Tekst i multimedia„. Rozwiń go.

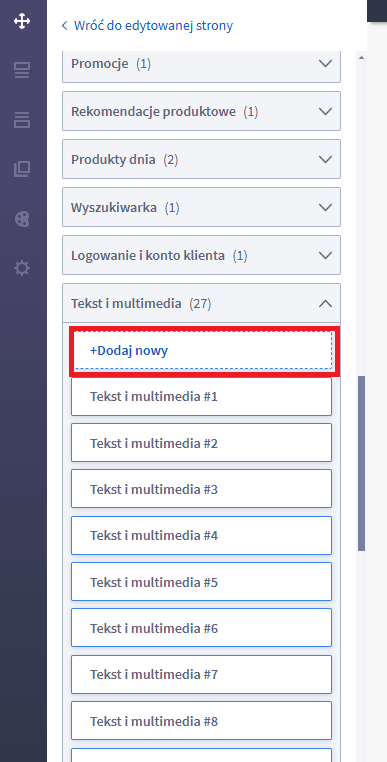
9. Złap element „+Dodaj nowy” i przeciągnij go w dowolne miejsce w nagłówku.

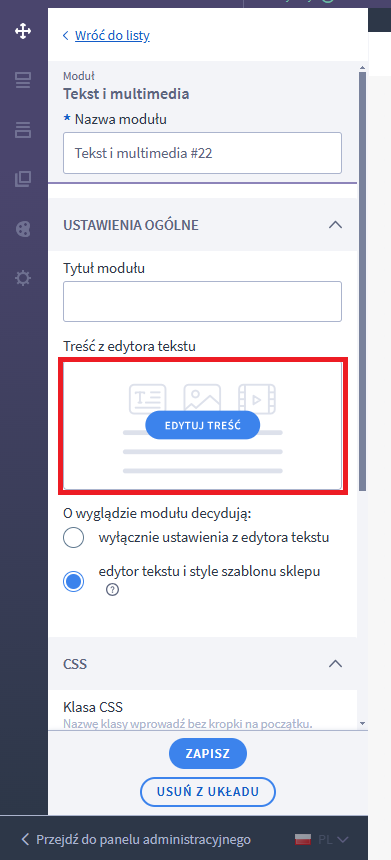
10. Po umieszczeniu elementu pokażą się ustawienia nowego modułu. Możemy zmienić jego nazwę w polu ’Nazwa modułu’ na bardziej opisującą za co jest on odpowiedzialny. W następnej kolejności klikamy w niebieski przycisk ’EDYTUJ TREŚĆ’.

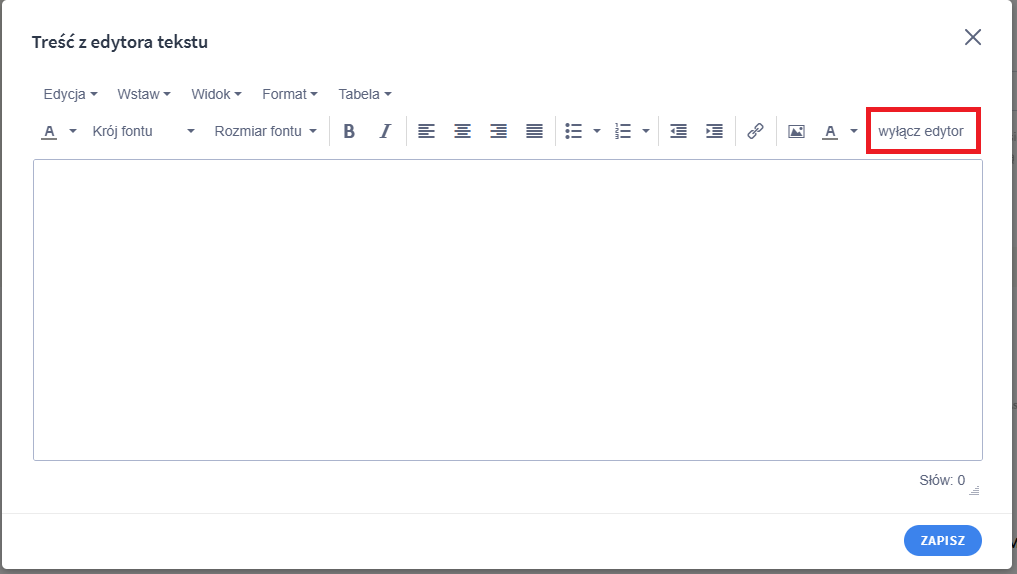
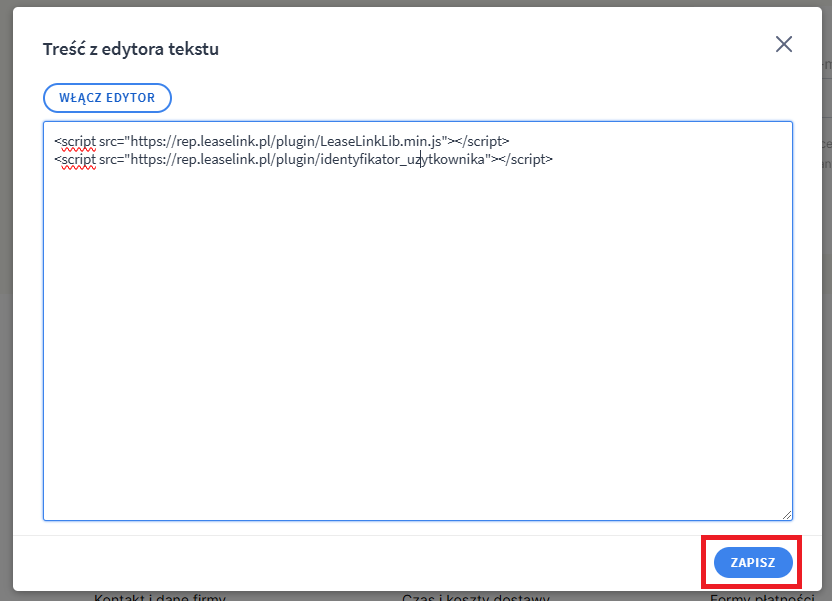
11.Na ekranie powinno pokazać się okienko z edytorem tekstu. Klikamy w napis ’wyłącz edytor’ aby wyłączyć standardowy edytor i przejść w opcje wstawiania samego kodu html.

12.W pokazane pole możemy wprowadzić dowolną treść html. Po wprowadzeniu zmian, klikamy w przycisk ’ZAPISZ’.

13.Wracamy z powrotem do paska po lewej stronie i ponownie klikamy przycisk ’ZAPISZ’.

14. Wprowadzone zmiany powinny być już widoczne na stronie. Jeśli zmian nadal nie widać, trzeba wyczyść pamięć cache


