WSTAWIANIE SKRYPTU i iframe na podstronę w sklepach Shopify
1. Aby dodać własny kod JavaScript lub iframe na podstronę należy zalogować się do panelu administracyjnego swojej strony na Shopify
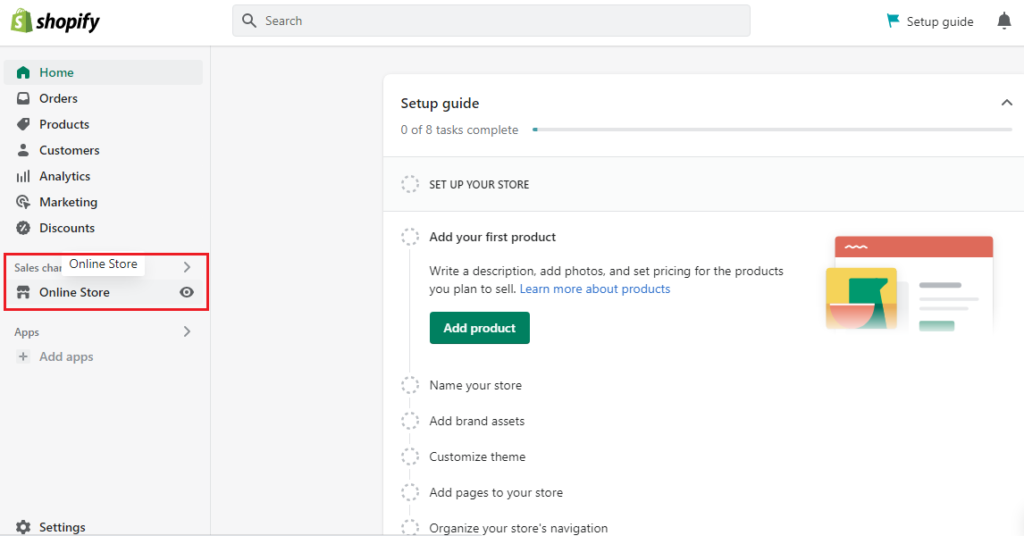
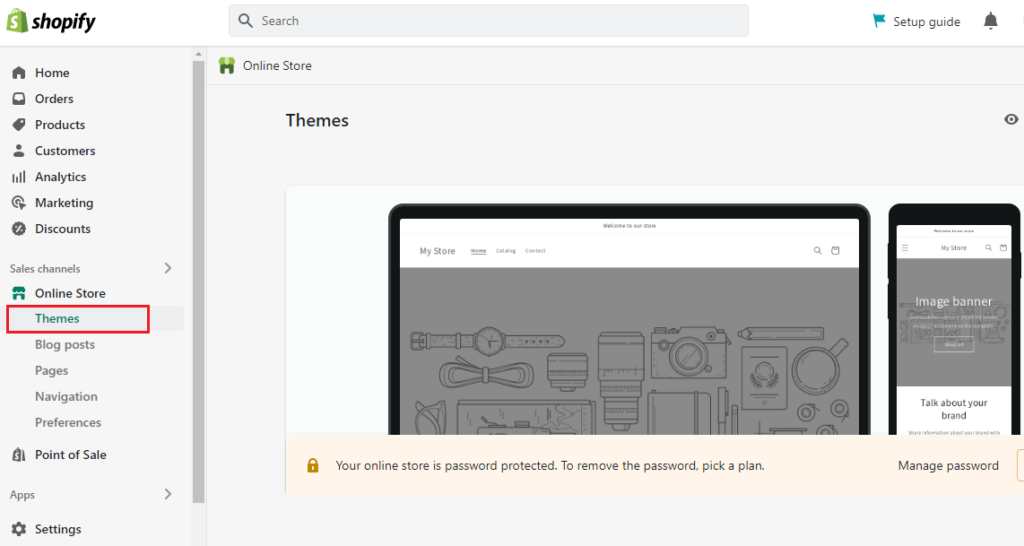
2. Z panelu po lewo wybieramy „Online Store”.

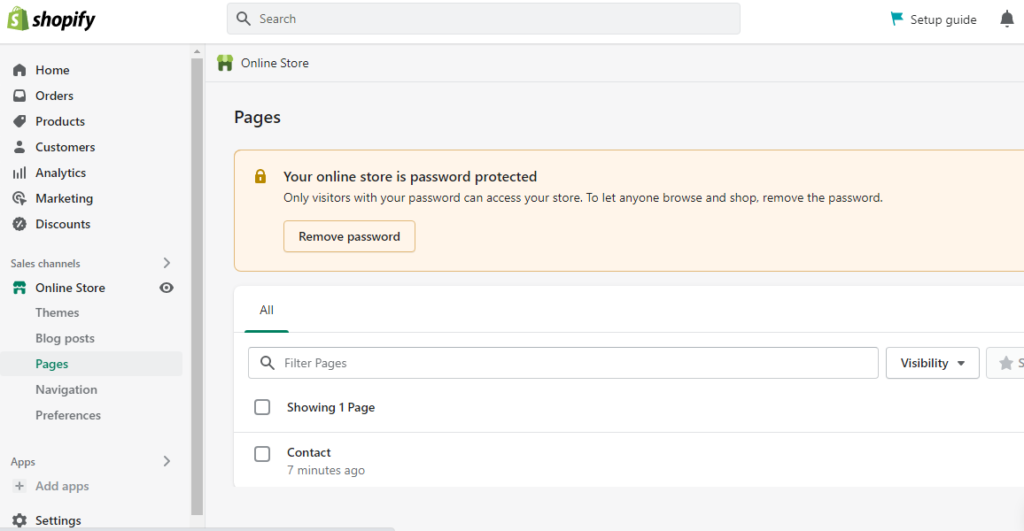
3. W głównym oknie wybieramy opcję „pages” z rozsuniętego menu

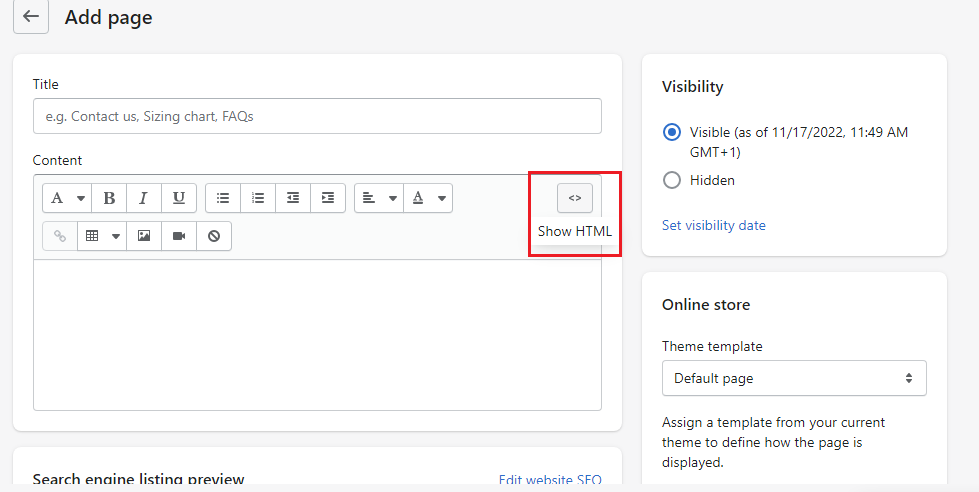
4. Następnie wybieramy „Add page” lub edytujemy już istniejącą stronę. Przy dodaniu nowej strony należy wpisać nazwę. aby móc później zapisać stronę.
5. W części z edytorem treści strony wybieramy opcję „< >” aby przełączyć edytor na edycję kodu HTML.

W tym miejscu możemy dowolnie dodawać HTML, JS i iframe.
6. Zapisujemy zmiany. Dodane elementy powinny być widoczne na stronie od razu. Jeśli nie ma ich
WSTAWIANIE SKRYPTU i iframe na wszystkie podstrony w sklepach Shopify
1. Z bocznego panelu wybieramy online store, a następnie themes

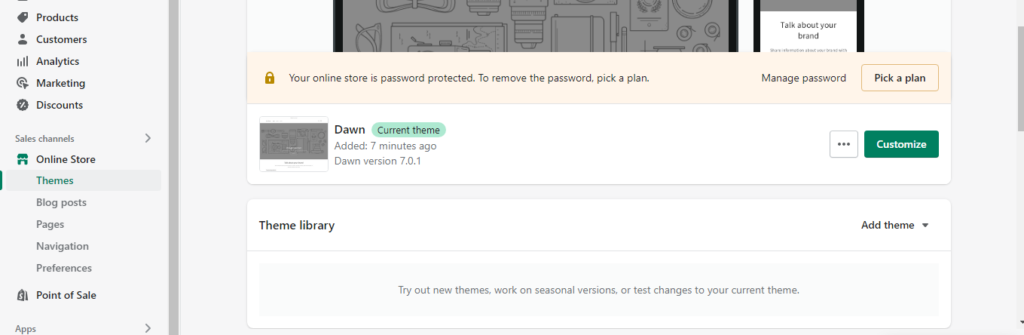
2. Odnajdujemy szablon, który jest obecnie w użyciu na sklepie i wybieramy „customize”

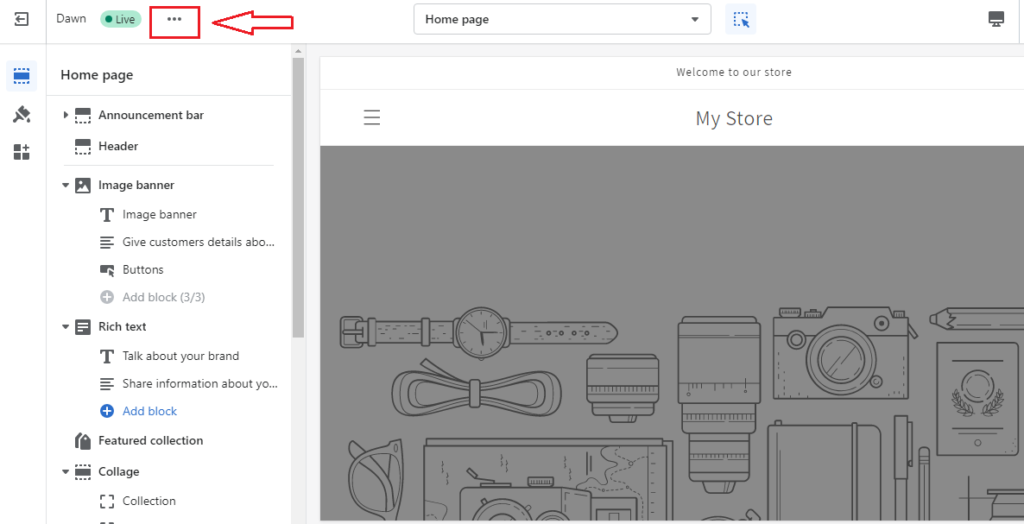
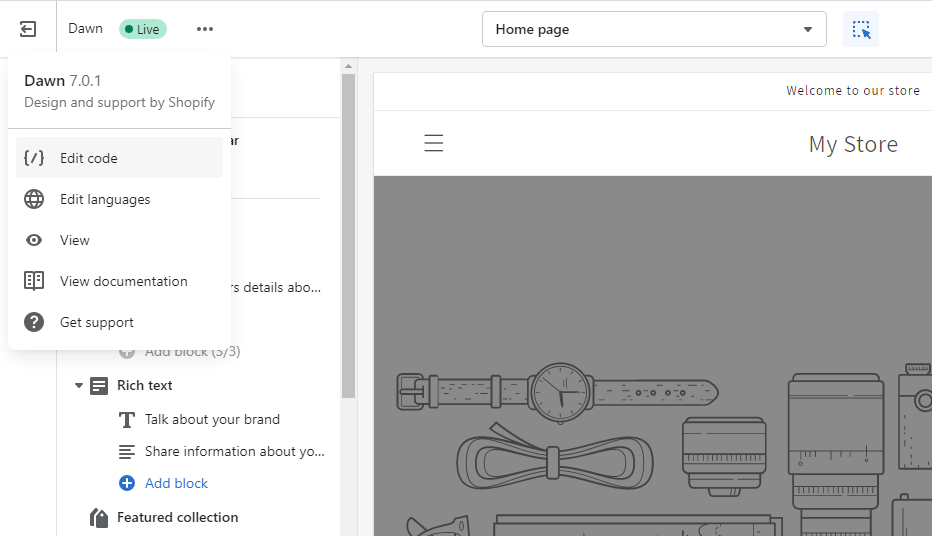
3. W wyświetlonym widoku na górze strony rozwijamy dodatkowe opcje szablonu, klikając na trzy kropki:

4. Z rozwiniętych opcji wybieramy „Edit code”

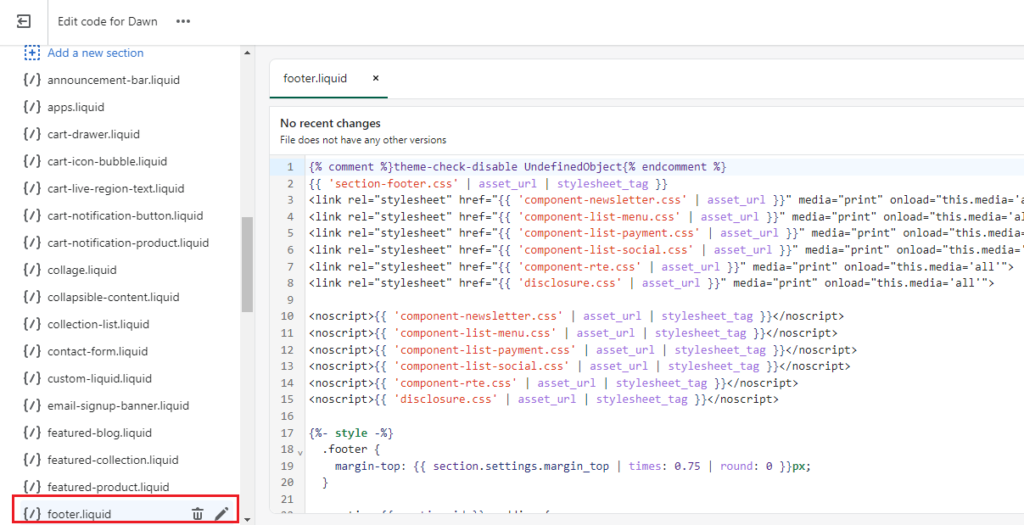
5. z lewego suwaka rozszerzamy wybieramy element, w który chcemy wstawić kod, na przykład w folderze „sections” szukamy elementu który znajduję się na każdej stronie jak „footer”:

Zapisujemy kod. Wstawiony element powinien być już widoczny na wszystkich podstronach w stopce.