
WSTAWIANIE SKRYPTU IFRAME do REDCART
1. Zaloguj się do panelu administracyjnego. Następnie przejdź do zakładki Ustawienia –> Podstawowe ustawienia –> Integracje własne.

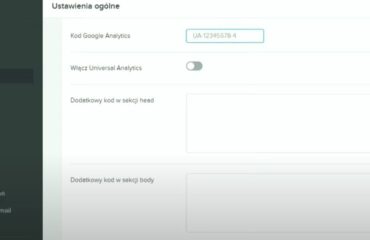
2. W ustawieniach w lewej kolumnie wybierz opcję Ustawienia dodatkowe. Swój kod wstaw w okno opisane z lewej strony tekstem Skrypty JavaScript.
Jeżeli w oknie znajduje się jakaś zawartość, nie usuwaj jej. Kod wstaw pod tą zawartością.

WSTAWIANIE IFRAME do OPENCART
1. Aby dodać iframe na stronie informacyjnej, po zalogowaniu się do panelu administracyjnego, wybierz opcję Wygląd sklepu –> Strony informacyjne.
2. Dodaj nową lub edytuj istniejącą stronę.

3. W edytorze, wybierz Narzędzia –> Kod źródłowy. Opcja ta otworzy okno w które będziesz mógł wstawić kod z iframe.


Przykładowe iframe:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/bo_efYhYU2A” frameborder=”0″ ></iframe>
<iframe src=”https://www.google.com/maps/embed?pb=!1m 1s0x471 spl” width=”600″ height=”450″ ></iframe>
Korzystając z powyższej instrukcji, można również:
– podłączyć chat,
– wstawić mapy google,
– podłączyć google analytics,
– podłączyć google ads,
– wstawić google adwords,
– dodać kod javascript,
– dodać iframe,
– wstawić film z youtuba,
– dodać odtwarzacz filmów,
– wstawić odtwarzacz MP3.
Zobacz również dodawanie skryptów, script i iframe na stronę WordPress, Woocommerce, Comarch, GoShop, Shoper, Home, IdoSell, KQS Store, Magento, OpenCart, shopGold, oscGold, RedCart, Selly, SkyShop, SOTE, PrestaShop 1.6, PrestaShop 1.7.